How To Do A Border Css . The border can either be a predefined style like, solid line, dotted line, double line, etc. Borders appear directly between the margin and padding of an element. The css border property allows us to do several things with the border of individual boxes. I have borders on all sides. This provides the most granular control, allowing you to. Css borders are used to add the visual border around the elements of the webpage. There are several ways to express border widths in css: In this tutorial, you will learn about different border. Getting familiar with this property can. The border property is a shorthand syntax in css that accepts multiple values for drawing a line around the element it is applied to. The css border properties allow you to specify the style, width, and color of an element's border. I have a red bottom.
from www.wikitechy.com
The css border property allows us to do several things with the border of individual boxes. I have a red bottom. The css border properties allow you to specify the style, width, and color of an element's border. The border can either be a predefined style like, solid line, dotted line, double line, etc. In this tutorial, you will learn about different border. I have borders on all sides. This provides the most granular control, allowing you to. Borders appear directly between the margin and padding of an element. There are several ways to express border widths in css: Getting familiar with this property can.
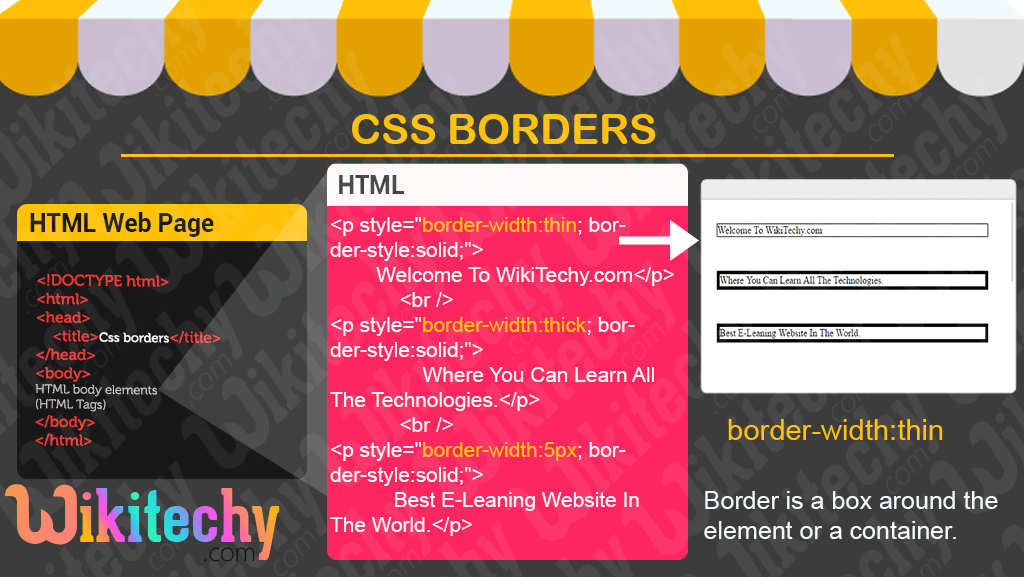
CSS Border CSS Learn in 30 seconds from Microsoft MVP Awarded
How To Do A Border Css In this tutorial, you will learn about different border. There are several ways to express border widths in css: The border property is a shorthand syntax in css that accepts multiple values for drawing a line around the element it is applied to. The css border properties allow you to specify the style, width, and color of an element's border. The border can either be a predefined style like, solid line, dotted line, double line, etc. The css border property allows us to do several things with the border of individual boxes. I have borders on all sides. In this tutorial, you will learn about different border. Getting familiar with this property can. Borders appear directly between the margin and padding of an element. Css borders are used to add the visual border around the elements of the webpage. I have a red bottom. This provides the most granular control, allowing you to.
From css-tricks.com
More Control Over CSS Borders With backgroundimage CSSTricks How To Do A Border Css Css borders are used to add the visual border around the elements of the webpage. The css border property allows us to do several things with the border of individual boxes. Getting familiar with this property can. The border can either be a predefined style like, solid line, dotted line, double line, etc. I have borders on all sides. In. How To Do A Border Css.
From www.tpsearchtool.com
Adding Border Around Html Elements Using Css Images How To Do A Border Css The css border property allows us to do several things with the border of individual boxes. I have borders on all sides. Css borders are used to add the visual border around the elements of the webpage. Getting familiar with this property can. The css border properties allow you to specify the style, width, and color of an element's border.. How To Do A Border Css.
From www.javatpoint.com
How to add border in CSS javatpoint How To Do A Border Css I have borders on all sides. The border can either be a predefined style like, solid line, dotted line, double line, etc. The css border properties allow you to specify the style, width, and color of an element's border. This provides the most granular control, allowing you to. Getting familiar with this property can. I have a red bottom. The. How To Do A Border Css.
From onaircode.com
20+ Different CSS Border Examples OnAirCode How To Do A Border Css Getting familiar with this property can. Css borders are used to add the visual border around the elements of the webpage. Borders appear directly between the margin and padding of an element. There are several ways to express border widths in css: The border can either be a predefined style like, solid line, dotted line, double line, etc. This provides. How To Do A Border Css.
From www.w3docs.com
How to Add Border to Image in CSS How To Do A Border Css The css border properties allow you to specify the style, width, and color of an element's border. I have borders on all sides. In this tutorial, you will learn about different border. Css borders are used to add the visual border around the elements of the webpage. The border can either be a predefined style like, solid line, dotted line,. How To Do A Border Css.
From devhubby.com
How to add a solid border in CSS? How To Do A Border Css I have a red bottom. This provides the most granular control, allowing you to. The css border property allows us to do several things with the border of individual boxes. Css borders are used to add the visual border around the elements of the webpage. The border can either be a predefined style like, solid line, dotted line, double line,. How To Do A Border Css.
From www.wikitechy.com
CSS Border CSS Learn in 30 seconds from Microsoft MVP Awarded How To Do A Border Css Borders appear directly between the margin and padding of an element. I have a red bottom. The border property is a shorthand syntax in css that accepts multiple values for drawing a line around the element it is applied to. The border can either be a predefined style like, solid line, dotted line, double line, etc. Getting familiar with this. How To Do A Border Css.
From www.youtube.com
Multiple borders With CSS YouTube How To Do A Border Css I have a red bottom. In this tutorial, you will learn about different border. Borders appear directly between the margin and padding of an element. The border property is a shorthand syntax in css that accepts multiple values for drawing a line around the element it is applied to. I have borders on all sides. The border can either be. How To Do A Border Css.
From mavink.com
Css Solid Border How To Do A Border Css There are several ways to express border widths in css: The border property is a shorthand syntax in css that accepts multiple values for drawing a line around the element it is applied to. The border can either be a predefined style like, solid line, dotted line, double line, etc. The css border property allows us to do several things. How To Do A Border Css.
From www.youtube.com
Creative CSS Gradient Border Cards How to Create CSS Gradient Border How To Do A Border Css I have borders on all sides. The border property is a shorthand syntax in css that accepts multiple values for drawing a line around the element it is applied to. I have a red bottom. The css border properties allow you to specify the style, width, and color of an element's border. The css border property allows us to do. How To Do A Border Css.
From www.freecodecamp.org
CSS Border Style and HTML Code Examples How To Do A Border Css In this tutorial, you will learn about different border. The css border properties allow you to specify the style, width, and color of an element's border. I have borders on all sides. I have a red bottom. The border property is a shorthand syntax in css that accepts multiple values for drawing a line around the element it is applied. How To Do A Border Css.
From vuink.com
Customize your CSS Border 🚀 How To Do A Border Css The border property is a shorthand syntax in css that accepts multiple values for drawing a line around the element it is applied to. The css border properties allow you to specify the style, width, and color of an element's border. Getting familiar with this property can. I have borders on all sides. The border can either be a predefined. How To Do A Border Css.
From www.youtube.com
CSS Borders YouTube How To Do A Border Css The css border property allows us to do several things with the border of individual boxes. The border can either be a predefined style like, solid line, dotted line, double line, etc. The border property is a shorthand syntax in css that accepts multiple values for drawing a line around the element it is applied to. I have a red. How To Do A Border Css.
From www.vrogue.co
How To Place A Border Inside An Element With Css Skil vrogue.co How To Do A Border Css The css border property allows us to do several things with the border of individual boxes. I have a red bottom. The border can either be a predefined style like, solid line, dotted line, double line, etc. I have borders on all sides. Borders appear directly between the margin and padding of an element. In this tutorial, you will learn. How To Do A Border Css.
From www.educba.com
Border Images in CSS Border Images Properties with Examples How To Do A Border Css I have borders on all sides. The border property is a shorthand syntax in css that accepts multiple values for drawing a line around the element it is applied to. This provides the most granular control, allowing you to. The border can either be a predefined style like, solid line, dotted line, double line, etc. Css borders are used to. How To Do A Border Css.
From www.theblogmarket.co
CSS Basics Borders The Blog Market How To Do A Border Css Css borders are used to add the visual border around the elements of the webpage. The css border properties allow you to specify the style, width, and color of an element's border. Borders appear directly between the margin and padding of an element. Getting familiar with this property can. I have a red bottom. There are several ways to express. How To Do A Border Css.
From www.codingninjas.com
Border Coding Ninjas How To Do A Border Css The border property is a shorthand syntax in css that accepts multiple values for drawing a line around the element it is applied to. The css border properties allow you to specify the style, width, and color of an element's border. I have a red bottom. I have borders on all sides. Css borders are used to add the visual. How To Do A Border Css.
From www.youtube.com
Learn CSS How to set border and outline in HTML using CSS? YouTube How To Do A Border Css The border property is a shorthand syntax in css that accepts multiple values for drawing a line around the element it is applied to. Getting familiar with this property can. I have borders on all sides. The css border properties allow you to specify the style, width, and color of an element's border. In this tutorial, you will learn about. How To Do A Border Css.